Données générales.
La place Urdanibia est située au cœur de la vieille ville. Elle est également connue sous le nom d’Alameda, Mosku, mais elle s’est aussi appelée Plaza de la Feria et Plaza del Juego de Pelota parce que l’ancien fronton de pelote y était situé.
La place est présidée par l’Hôpital, construit au milieu du XVIIe siècle sous le patronage de l’Immaculée Conception et grâce à la donation testamentaire du général Sancho de Urdanibia y Topalda. Ce bâtiment rectangulaire de trois étages, séparés par des plate-bandes, présente sur sa façade principale une statue de la Vierge Marie ; au-dessus du fronton qui la surmonte, on distingue les armoiries de la famille Urdanibia.
Lorsque le nouvel hôpital fut construit à proximité, l’ancien hôpital cessa de fonctionner au début du XXe siècle. Il fut ensuite utilisé à diverses fins culturelles jusqu’à ce que, après la restauration financée par le Gouvernement Basque vers 1985, il soit destiné à l’enseignement de l’euskara.
Cette place, en plus d’accueillir le marché du samedi, où sont vendus tous types de produits, est le lieu de nombreuses animations festives et culturelles importantes.
Flâner dans les vieilles rues adjacentes est un plaisir qui nous ramène plusieurs siècles en arrière.
- Adresse. Urdanibia Plaza. 20304 Irun, Gipuzkoa. https://maps.app.goo.gl/tWAyEJTX3U7aMgjL7?g_st=im
- Adresse Office du Tourisme. Jardines Luis Mariano, 3, Irun 20302, Gipuzkoa. https://maps.app.goo.gl/dSNu2zh2SjVJMRk17
- : +34 943 020 732.
- Web : https://www.bidasoaturismo.com
- E-mail : turismoirun@bidasoa-activa.com
- Facebook : @visithondarribiairun
- Instagram : @visithondarribiairun
Informations générales sur l’accessibilité.
Transport.
Accessible en transports publics adaptés : train et bus.
- En train :
- Ligne C-1 Cercanías. La gare la plus proche de la place est “Irun”, à 1,7 km.
- Ligne E2 Hendaia. La station la plus proche est “Irun”, à 1,1 km.
- De nombreuses lignes du réseau de bus Lurraldebus relient différents points de Gipuzkoa à la ville d’Irun.
Notamment, les lignes :
- San Sebastián – Irun – Hondarribia (les samedis, dimanches, jours fériés et pendant le mois d’août, pas de service).
- E24 Irun – San Sebastián (les samedis, dimanches, jours fériés et pendant le mois d’août, pas de service).
- Irun – Hondarribia.
- Irun – Errenteria – Pasajes Antxo – San Sebastian
- Hondarribia – Irun – Errenteria – Pasajes Antxo – San Sebastian.
- Saint-Sébastien – Irun – Hondarribia (les samedis, dimanches, jours fériés et pendant le mois d’août, pas de service).
- San Sebastián – Pasajes Antxo – Errenteria – Irun – Hondarribia (Service de nuit : veille de jours fériés, week-ends et jours fériés).
Informations sur les lignes et les horaires :
- Les lignes de bus L4, G1 et E25 ont des arrêts à proximité.
Informations sur les lignes de bus et les horaires sur https://auif.es/ et dans l’APP IrunBus (https://www.irun.org/es/movilidad-sostenible/transporte-publico/app-irunbus)
- La ligne 31 de Hegobus Hendaia – Irun a également des arrêts à proximité.
Informations sur les horaires de la ligne 31 Hendaia – Irun : https://itineraires.txiktxak.fr/fr/horaires/TXIK-TXAK-Sud/Bus/ligne/31/direction/OUTWARD/31#
L’arrêt de bus le plus proche est “Urdanibia Plaza”.
- La station de taxis “San Juan” est située derrière la bibliothèque de la place Jenaro Etxeandia, à 450 m.
https://maps.app.goo.gl/qgg5nrENAvyu6gjy8
Les taxis sont exploités par Radio TAXI Bidasoa, qui dispose de véhicules adaptés. Ils doivent être réservés à l’avance en appelant le +34 943 633 303.
Les parcours piétons entre les arrêts et la place sont libres de barrières architecturales.
- Plus d’informations sur les moyens de transport à Irun : https://www.bidasoaturismo.com/como-llegar/
Places de stationnement pour personnes à mobilité réduite (PMR).
- Le parking public souterrain San Juan se trouve à 400 m de la Plaza Urdanibia.
- Le parking dispose de deux accès piétons via des ascenseurs.
- Les ascenseurs sont accessibles aux personnes en fauteuil roulant. Dimensions : 1,40 m x 1,25 m, avec une zone de passage de 90 cm de large. Ils sont équipés de boutons en braille et en relief, et d’annonces visuelles et sonores du numéro de l’étage.
- Il existe des toilettes publiques adaptées :
- Il y a deux cabines sanitaires, une pour chaque sexe.
- Elles sont situées à côté de l’accès à la place Jenaro Etxeandia.
- La porte d’accès aux toilettes est manuelle et s’ouvre vers l’intérieur, avec une zone passage de 90 cm de large.
- Les cabines sont spacieuses; les portes sont manuelles, elles s’ouvrent vers l’extérieur et offrent un passage de 90 cm de large; les toilettes sont équipées de barres d’appui, l’une fixe et l’autre rabattable, et le lavabo permet aux personnes en fauteuil roulant de s’en approcher.
- Attention ! Il est nécessaire se saisir le code du ticket de parking pour y accéder.
- Il y a 3 places marquées PMR qui mesurent 3,60 m x 4,90 m.
- En outre, il y a des places de stationnement PMR dans la rue à proximité immédiate :
- Rue Uztapide bersolari / Rue de la Ermita (1,50 m x 3,60 m).
- Rue Santa Elena 21 (1,80 m x 5 m).
- Rue Papinea 1 (1,90 m x 3,20 m).
- Rue Pelegrín Uranzu 2 (1,80 m x 5 m).
- Les détenteurs de la carte européenne de stationnement peuvent se garer gratuitement pendant 24 heures sur les places de stationnement marquées PMR dans la rue.
- Les voies piétonnes menant des parkings à la place sont accessibles aux personnes en fauteuil roulant
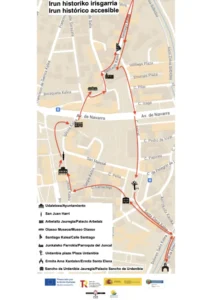
Accès.
- La place est située dans le vieux quartier d’Irun.
- Elle est de forme rectangulaire et dispose de plusieurs accès :
- Rue Pelegrín de Uranzu.
- Rue Juncal.
- Rue San Marcial.
- Rue Peña.
- Rue Larretxipi.
- Rue Contracalle.
- Rue Eguzkitzaldea.
- Rue Santa Elena.
- Rue Korrokoitz.
- Attention ! Les accès par les rues San Marcial, Contracalle et Larretxipi sont en pente, et l’accès par la rue Peña comporte des marches.
Toilettes adaptées.
- Dans les environs de la place, il y a des toilettes publiques adaptées
- Elles sont situées au 2, rue Papinea, entre le fronton Uranzu et la place Urdanibia.
- Les cabines sanitaires adaptées de la ville d’Irun sont spacieuses; les portes s’ouvrent vers l’extérieur en appuyant sur un bouton; la zone de passage des portes est de 90 cm de large; les toilettes sont équipées de barres d’appui, l’une fixe et l’autre rabattable; les lavabos sont équipés d’un robinet automatique, d’un miroir et ils permettent aux personnes en fauteuil roulant de s’en approcher; les cabines sont équipées d’une table à langer, et les instructions d’utilisation sont transmises visuellement et acoustiquement.
- Plus d’informations sur les cabines sanitaires adaptées à Irun : https://www.irun.org/es/departamentos/23-actuacion-mpal-aseos-publicos-wcs-publicos-banos-publicos-urinarios?idd=294
Circulation.
- La place dispose d’un revêtement antidérapant par temps sec et humide.
- La circulation est accessible aux personnes en fauteuil roulant.
- Il y a des bancs pour s’asseoir.
Accessibilité physique.

- Accessible en transports publics adaptés.
- Places de parking pour les PMR.
- Toilettes publiques adaptées autour de la place.
- La place est de plain-pied et dispose d’un revêtement antidérapant.
- Il y a des bancs pour s’asseoir.
Accessibilité auditive.

- Absence de boucle d’induction magnétique, de signo-guides, de vidéo-guides et de personnel maîtrisant la langue des signes.
Accessibilité visuelle.

Attention ! Place rectangulaire avec plusieurs accès
Accessibilité cognitive.

Attention ! Place très fréquentée.