
Datos Generales.
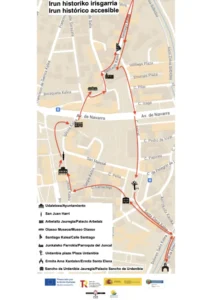
El recorrido histórico accesible de la ciudad de Irun está integrado por 10 emblemáticos puntos de interés: el Ayuntamiento, la Plaza de San Juan, la Columna San Juan Harri, el Palacio Arbelaitz, el Museo Romano Oiasso, la calle Santiago, la Parroquia de Santa María del Juncal, la Ermita de Santa Elena, la Plaza Urdanibia y el antiguo hospital de peregrinos.
Iniciamos este recorrido circular de 2,1 km, en los arcos del Ayuntamiento en la Plaza de San Juan. Luego, dejando a nuestra espalda la Casa Consistorial, caminamos por el lado derecho de la plaza hasta llegar a la columna San Juan Harri. A continuación, rodeamos la biblioteca dejándola atrás, atravesamos la plaza Almudena Grande hasta un parque infantil y giramos a la derecha hasta el paso de peatones de la calle Iglesia: desde este punto tenemos excelentes vistas del Palacio Arbelaitz. Seguidamente, cruzamos al otro lado de la calle iglesia, bordeamos el Palacio y llegamos al Museo Romano Oiasso en la calle Escuelas. El recorrido continúa bajando por la calle Escuelas hasta la calle Santiago. Recorremos la calle Santiago por la acera de los números impares y volvemos por la acera de los números pares. Cruzamos al otro lado de la calle del Juncal y nos encontramos en una plaza que tiene forma de triángulo isósceles, estamos en el vértice del triángulo y en la base se encuentra el acceso accesible a la Iglesia del Juncal. Volvemos a la calle del Juncal y caminamos por el lado de los números impares hasta la plaza Urdanibia. Tras visitar la plaza Urdanibia, continuamos por la acera de los números pares de la calle Santa Elena hasta la Calle de la Ermita, donde giramos a la derecha para ver el exterior de la Ermita de Santa Elena. En este punto, volvemos sobre nuestros pasos por la calle de la Ermita y de Santa Elena hasta la Plaza Urdanibia que dejaremos a nuestra derecha. A la izquierda nos encontramos con el antiguo hospital de peregrinos. Giramos a la derecha para rodear la plaza Urdanibia e iniciar la vuelta a la Plaza de San Juan ascendiendo a través de la calle Larretxipi, la calle Jesús y el ascensor público de la Calle Jesús.
- Dirección Oficina de Turismo. Jardines Luis Mariano, 3. Irun 20302 Gipuzkoa.
- https://maps.app.goo.gl/dSNu2zh2SjVJMRk17
- +34 943 020 732.
- https://www.bidasoaturismo.com
- E-mail. turismoirun@bidasoa-activa.com
- @visithondarribiairun
- @visithondarribiairun
Información General de Accesibilidad.
Transporte.
- Se puede acceder en transporte público adaptado.
- Numerosas líneas de autobuses interurbanos de la red de Lurraldebus unen distintos puntos de Guipúzcoa con el recorrido histórico accesible de Irun. Por ejemplo, las líneas:
- San Sebastián – Irun – Hondarribia (sábados, domingos, festivos y durante el mes de agosto sin servicio).
- Irun – San Sebastián (sábados, domingos, festivos y durante el mes de agosto sin servicio).
- Irun – Hondarribia.
- Irun – Errenteria – Pasajes Antxo – San Sebastián.
- Hondarribia – Irun – Errenteria – Pasajes Antxo – San Sebastián.
- San Sebastián – Irun – Hondarribia (sábados, domingos, festivos y durante el mes de agosto sin servicio).
- San Sebastián – Pasajes Antxo – Errenteria – Irun – Hondarribia (Servicio nocturno: Víspera de festivos, fines de semana y festivos).
Información sobre líneas y horarios: https://ekialdebus.eus/es/lineas-diurnas/
- Las líneas de autobuses urbanos L1, L2, L3, L4, G1 y G2 tienen paradas cerca del recorrido.
Información sobre líneas y horarios de autobuses urbanos en https://auif.es/ y en la APP IrunBus (https://www.irun.org/es/movilidad-sostenible/transporte-publico/app-irunbus)
- La línea 31 de Hegobus Hendaia – Irun también tiene paradas cercanas.
Información horarios de la línea 31 Hendaia – Irun: https://itineraires.txiktxak.fr/fr/horaires/TXIK-TXAK-Sud/Bus/ligne/31/direction/OUTWARD/31#
- La línea Irun – Lesaka – Pamplona de la Burundesa tiene parada en la Plaza San Juan.
Información sobre línea y horario: https://laburundesa.com/
- Las paradas de autobuses más cercanas son “Plaza San Juan”, “Fermín Calbetón”, “San Juan” en el Paseo Colón, “Avenida Guipúzcoa 1” y “Avenida Guipúzcoa 6”.
- La parada de taxis “San Juan “se encuentra detrás de la biblioteca en la plaza Jenaro Etxeandia.
Los taxis están operados por Radio TAXI Bidasoa, que dispone de vehículos adaptados. Es necesario reservarlos con antelación a través del teléfono: +34 943 633 303.
- Más información sobre cómo llegar a Irun: https://www.bidasoaturismo.com/como-llegar/
- Los itinerarios peatonales entre las paradas de taxi y las paradas de autobuses, y el acceso al recorrido son accesibles a personas usuarias de sillas de ruedas.
Plazas de Aparcamiento Persona con Movilidad Reducida (PMR).
- El parking público subterráneo de pago San Juan está en el punto inicial y final del recorrido.
Ubicación Parking Plaza San Juan Telpark by Empark.
- El parking dispone de 2 accesos peatonales a través de ascensores.
- Los ascensores son accesibles a personas usuarias de silla de ruedas. Dimensiones: 1,40 m por 1,25 m y con una zona libre de paso en la puerta de 90 cm de ancho, tienen botoneras en braille y altorrelieve, y avisos visuales y sonoros del número de planta.
- Dispone de aseos públicos adaptados:
- Hay 2 cabinas de aseos una por sexo.
- Se encuentran junto al acceso de la calle Jenaro Etxeandia.
- La puerta de acceso a los aseos es manual y abre hacia el interior y tiene una zona libre de paso de 90 cm de ancho.
- Las cabinas son amplias; las puertas son manuales, abren hacia el exterior y tienen una zona libre de paso de 90 cm de ancho; los inodoros tienen barras de apoyo, una fija y otra abatible, y el lavabo permite la aproximación de personas usuarias de sillas de ruedas.
- ¡Atención! Es necesario introducir el código del ticket de aparcamiento para acceder.
- Cuenta con 3 plazas señalizadas como PMR.
- Dimensiones: 3,60 m por 4,90 m.
- Además, hay plazas PMR en la calle en las inmediaciones:
- Calle Señor de Aranzate 4 (1,80 m por 4,80 m.)
- Calle Señor de Aranzate 12 (1,90 m por 5,90 m.)
- Calle Prudencio Arbide 22 (2 m por 5 m.)
- Los propietarios de la tarjeta europea de aparcamiento azul pueden aparcar en las plazas marcadas como PMR en la calle sin coste durante 24 horas seguidas.
- Los itinerarios peatonales desde las zonas de aparcamiento hasta el inicio y fin del recorrido son accesibles a personas usuarias de silla de ruedas.
Acceso.
- El recorrido es circular.
- El punto inicial y final del recorrido se sitúa en los arcos del Ayuntamiento en la Plaza de San Juan.
- El área está a cota cero y libre de barreras arquitectónicas.
Aseos adaptados.
- En el recorrido hay aseos públicos señalizados como adaptados.
- Una cabina pública adaptada en la plaza Jenaro Etxeandia junto a la parada de taxis San Juan.
- Una cabina pública adaptada dentro del parque Sarjia en la calle María del Juncal entre la Plaza Urdanibia y el Frontón.
- Las cabinas de aseos públicos adaptados de la ciudad de Irun son amplias; la apertura de las puertas es hacia el exterior y a través de un botón; la zona libre de paso de las puertas es de 90 cm de ancho; los inodoros tienen barras de apoyo, una fija y otra abatible; los lavabos tienen grifo automático, espejo y permiten la aproximación de personas usuarias de sillas de ruedas; las cabinas disponen de un cambiador, y las instrucciones de uso se transmiten de forma visual y acústica.
- Más información sobre las cabinas públicas adaptadas en Irun: https://www.irun.org/es/departamentos/23-actuacion-mpal-aseos-publicos-wcs-publicos-banos-publicos-urinarios?idd=294
Circulación.
- Gran parte de los tramos del recorrido son anchos y con escaso desnivel.
- Pavimentos antideslizantes tanto en seco como en mojado.
- Ascensor público que conecta la calle Jesús con la Plaza de San Juan. Dimensiones: 1,80 m por 1,50 m con una zona libre de paso en la puerta de 1,10 m, botonera en braille y altorrelieve, y aviso visual y acústico del número de planta.
- ¡Atención! Hay desniveles pronunciados en algunos tramos:
- Calle Escuela. Entre el Museo Oiasso y la calle Santiago hay 80 m, con un desnivel del 10% en descenso.
- Calle Larretxipi. Ascenso de 120 m con un desnivel del 7%.
- Calle Jesús. Entre la calle Larretxipi y el ascensor de la calle Jesús hay una cuesta de 50 m con un desnivel de 10%.
Accesibilidad Física.

- Hay plazas de aparcamientos PMR.
- Hay aseos públicos señalizados como adaptados.
- Las calles tienen pavimento antideslizante y la mayoría tienen poco desnivel.
- A lo largo del recorrido hay bancos para sentarse.
- Ascensor público accesible a personas usuarias de sillas de ruedas.
- ¡Atención! Hay desniveles pronunciados en el tramo de vuelta
- Calle Larretxipi. 120 m con un desnivel del 7%.
- Calle Jesús. Entre la calle Larretxipi y el ascensor de la calle Jesús hay una distancia de 50 m con un desnivel de 10%.
- La oficina de Turismo de Irun organiza visitas guiadas.
Accesibilidad auditiva.

- La oficina de Turismo de Irun organiza visitas guiadas.
Accesibilidad Visual.

- En el tramo de la calle Iglesias entre el Palacio Arbelaitz y el Museo Romano Oiasso hay un semáforo sonoro en el paso de peatones de la avenida de Navarra.
- El ascensor de la calle Jesús dispone de botonera en braille y altorrelieve, y avisos acústicos del número de planta.
- Las instrucciones de uso de las cabinas de aseos públicos de la ciudad se transmiten de forma sonora.
- La oficina de Turismo de Irun organiza visitas guiadas.
Accesibilidad Cognitiva.

- La oficina de Turismo de Irun organiza visitas guiadas.

